客户原有的Silverlight程序无法满足与技术同步的需求,为了提升用户体验以及获得更好的市场竞争力,决定创建一个与原有Silverlight程序功能相当,但加入更多新鲜元素的Web程序,采用全新的HTML5实现。在经过与客户共同的努力下,完成了现在这个稳定,高效,技术领先的系统。成功体现了公司项目团队在HTML5方面的经验与能力。

需求
- 能够完成镜片订单的处理(从订单创建到编辑已有订单,保存删除订单及结算)
- 订单确认与报表生成
- 批量订单功能
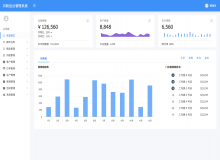
- 订单图表概览
- 在线试戴,效果预览
- 订单状态查询
- 系统后台帐户管理
- 代码混淆以提高代码安全性
- 面向全球市场,需实现多语言及本地化
- 需兼容ISO平台(重要)
解决方案
利用成熟的MVC设计模式搭建Web站点,数据访问使用.Net 平台高效便捷的Entity Framework。
利用单页面程序的优点制作向导式的页面,引导用户完成订单的创建。同时在这样的向导式流程的最后,允许用户在任意步骤间来回修改订单。在订单保存后提交前,还可进行编辑,创建新订单,订单删除等操作。设计全面,灵活度高。
利用第三方控件(Telerik Reporting)生成报表,发送确认邮件确认订单,并附有与订单号相关联的二维码,扫描可查看订单状态。
重点还是在前端部分,因为前端承载了客户大部分功能视觉上的需求。在这里, 我们需要处理图形图片,能够在图片上而叠加镜片,还需要对镜片进行拖动操作,以及对图片和视频的动态模糊上色处理,这些高端的需求促使我们选择了HTML5。因为HTML5的Canvas标签可以满足对图片处理的需求,而对于视频部分,我们采取将视频细化为采样后的桢,这样,就将对视频操作的处理转化为对图片的处理,完成由Video标签到Canvas标签的转换。
所用技术点
- 平台: .Net Platform
- 数据访问: Entity Framework 4
- 数据库:SQL Server 2012 Express
- 语言:C#4.0;
- 设计模式:MVC3
- 前端: HTML5+CSS3,jQuery 1.9, jQuery UI 1.10
- 第三方控件:SmartWizard 3,Kendo UI 2013 Q1,Telerik Reporting,Luxand FaceSDK(人脸识别),MaxMind – GeoIP (IP地理位置映射), Jasob (JavaScript and CSS obfuscate),.Net QRcode(报表二维码图案生成)
为什么选择HTML5
之所以从Silverlight程序转到MVC+HTML 5,就是因为在当前HTML 5正火的大背景下,能够利用HTML 5 这一新的Web标准中储多优良崭新的特性来实现一些更炫更酷的效果,这些在以前的Web程序中是很难做到的需求,现在在HTML5中可以很方便的实现。更为重要的是,HTML5 作为新的Web标准,将会得到更多平台设备的良好支持,而Flash,Silverlight等技术受到一些这方面的限制,跨平台性不是很好,这就限制了一个程序能够面向的用户群体。
为了能够在技术与设计上领先,并且也为了能够获得更多的用户,与其他同类产品进行竞争,所以选择了HTML 5。
下面几点总分列出了HTML 5 是最佳选择的原因:
HTML 5是新一代Web标准,引进了不少概念,新技术,它也是今后Web程序的新趋势,将来会有更多的Web程序会是HTML5的,过早的在产品中使用它将使你的产品从众多普通同类中脱颖而出,利用HTML 5新特性可以实现更多更炫的效果吸引用户。
更好的平台兼容性。虽然现阶段各浏览器对HTML 5的支持不是很统一并且支持的力度也不一样,但各浏览器厂商都在不断加快对HTML 5的支持,不断完善HTML 5中相关特性的支持。IOS不支持传统的Flash程序, 而客户需求中最为重要的一点就是要求对ISO (特别是iPad )的支持。因为这一网站主要的显示终端将会在iPad上,所以很多功能只要是原先用Flash来实现的都必换用HTML 5来实现。
全新的HTML5 Canvas,Video标签,实现客户特定需求。比如镜片上色,戴上镜片与没戴前后的模糊与清晰对比的效果,这些,通过HTML 5中的Canvas标签,很容易实现。同时为了获得更好的用户体验,除了有静态图片的效果以外,还增加镜片在观看视频时的效果。虽然难度有点增加,但对于HTML 5,实现起来也不是问题。
亮点(Featured)
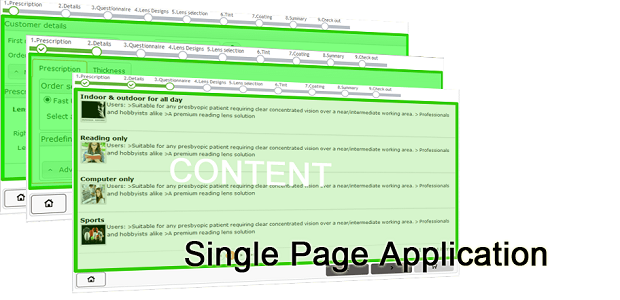
单页面Web程序(Single Page Application)
一种全新的设计已经被引入到MVC4当中,那就是单页面程序(MVC4 SPA ), 它允许你创建高响应的Web程序而不需要注入任何发送到服务器端的回传和页面刷新。
由于本项目的特殊性,MVC SPA 似乎很好的满足了这样的一个订单向导系统。这样的单页面程序能够带来更流畅的使用体验,不用在不同功能模块的页面间转来转去,将所有模块聚集到一起,将用户的注意力集中到有限的界面内,能够帮助用户专注于实际的业务交易,从而带来更好的效益。

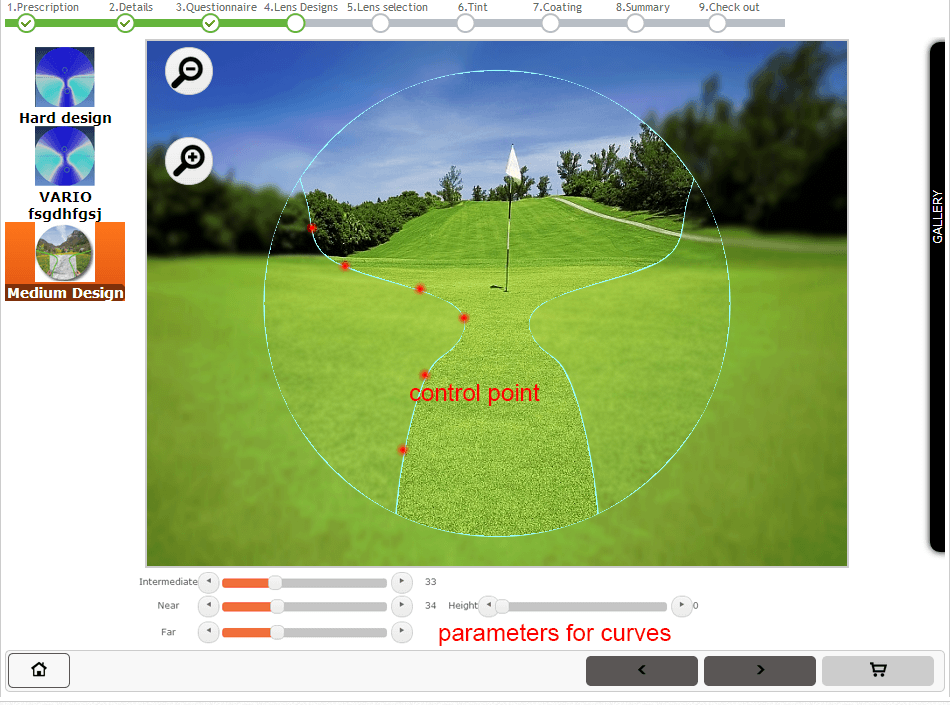
镜片视觉模拟,模糊效果
在本项目中,你对面着电脑就可以调节所需镜片参数并且立即预览到效果。我们使用HTML5 中的Canvas进行绘图,将镜片外的区域进行模糊化处理,而镜片内为戴上镜片后的效果,并且,还加入了其他一些镜片参数的控制,在镜片内的圆形区域也分出了一个二级模糊区域,以更加接近真实的镜片预览效果。
这些曲线是根据不同镜片的具体参数以及用户的输入而生成,能够真实地反应某款镜片的特性,结合用户自身情况,使得用户做出更佳的选择进行购买。

值得一提的是,切换到视频(Mode)模式,你可以预览该镜片在难看视频时的设计效果。
![]()
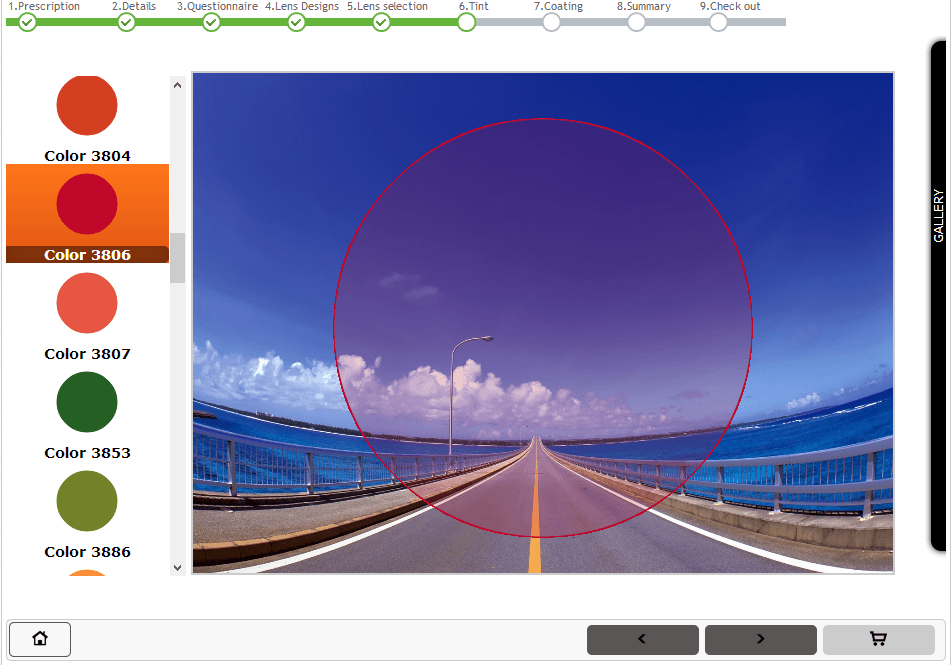
镜片上色效果
除了可以预览镜片的清晰度效果,在上色这一步骤里,在页面左侧,通过镜片自身的颜色参数生成的小圆块,能够使你直观看到不同上色方案的最终效果。

在线试戴
在另外一个Try on Page 里,你可以选择带有镜框(Frame)的镜片进行试戴,这里有一些预先放好的模特的照片,可以让你看到最终效果。
![]()
另外,同样可以切换到视频流的模式,点击‘Take a picture’, 这时将启用你电脑上的摄像头(WebCam)对你进行拍照,用自己的照片进行尝试。
你已经看到,这里还可以将你觉得满意后的照片分享至Facebook,与您的朋友们一起体验这种轻松愉快的购物经历。
技术难点
页面间传值与联系
这个向导总共包含9步,每一步的内容通过调用分部视图(Partial View)来填充。客户要求上一步用户的输入及选择能够在后面的步骤当中使用并且后续步骤页面中的内容需要根据用户之前的不同输入进行动态创建。
为了能在各个本来不相关的页面间传递数据,在JavaScript代码中使用了一些全局变量。这些变量贯穿整个订单的创建,它们把每一步相关联在一起,从而可以在下一步得知上一步用户的输入或者选择,以便动态地创建下一步的内容。
性能
性能包括两方面的挑战。
多页面调用会使得最后生成的HTML相当庞大,包含了很多Partial View,同时有些Partial View当中又调用了一些辅助的Partial View来完成弹窗及编辑模板的功能,这些都使得整个系统最后会相当臃肿。为了不产生重复的页面调用,在用户进入下一步之前先进行判断,如果相关内容之前已经存在则不会再向服务器发送页面下载请求。同时,尽量优化代码结构,减少无关代码,优化页面设计。在向视图(View)传送模型(Model)对象时,尽量先在服务器端进行过滤,只传递必需的字段(Field),减少通信过程中的数据量。
另一方面就是功能性的需求的实现上。特别是对于视频模糊这一块。经过调研,可能的方法是将视频进行采样,取出视频中的帧(Frame),然后将其绘制到页面的画布(Canvas)对象上,再对画布进行模糊处理。将真正的视频标签(Video tag )隐藏,只显示处理后画布, 最后用户看到的就是从视频源转换而来的图像。 为了让画布的显示能够更接近原来的视频源,或者使画布看上去是视频,就要不断更新画布的内容,也就是提高采样频率(Sample frequency)。但如妳所料想的那样,频率越高,就意味着电脑在一秒内要处理的运算增大,必需影响性能。
总结
团队成员凭借自身成熟的技术积累及项目经验,利用全新的HTML5实现了客户许多特定的需求,网站运行效果不错,用户体验颇佳,最终成果获得了客户认可。
技术方面,探索和解决了许多前沿棘手的难题,并且在满足客户需求的前提下追求更优解决方案,以客户为中心,最终获得双赢。